Phone Gadgets Professional Website

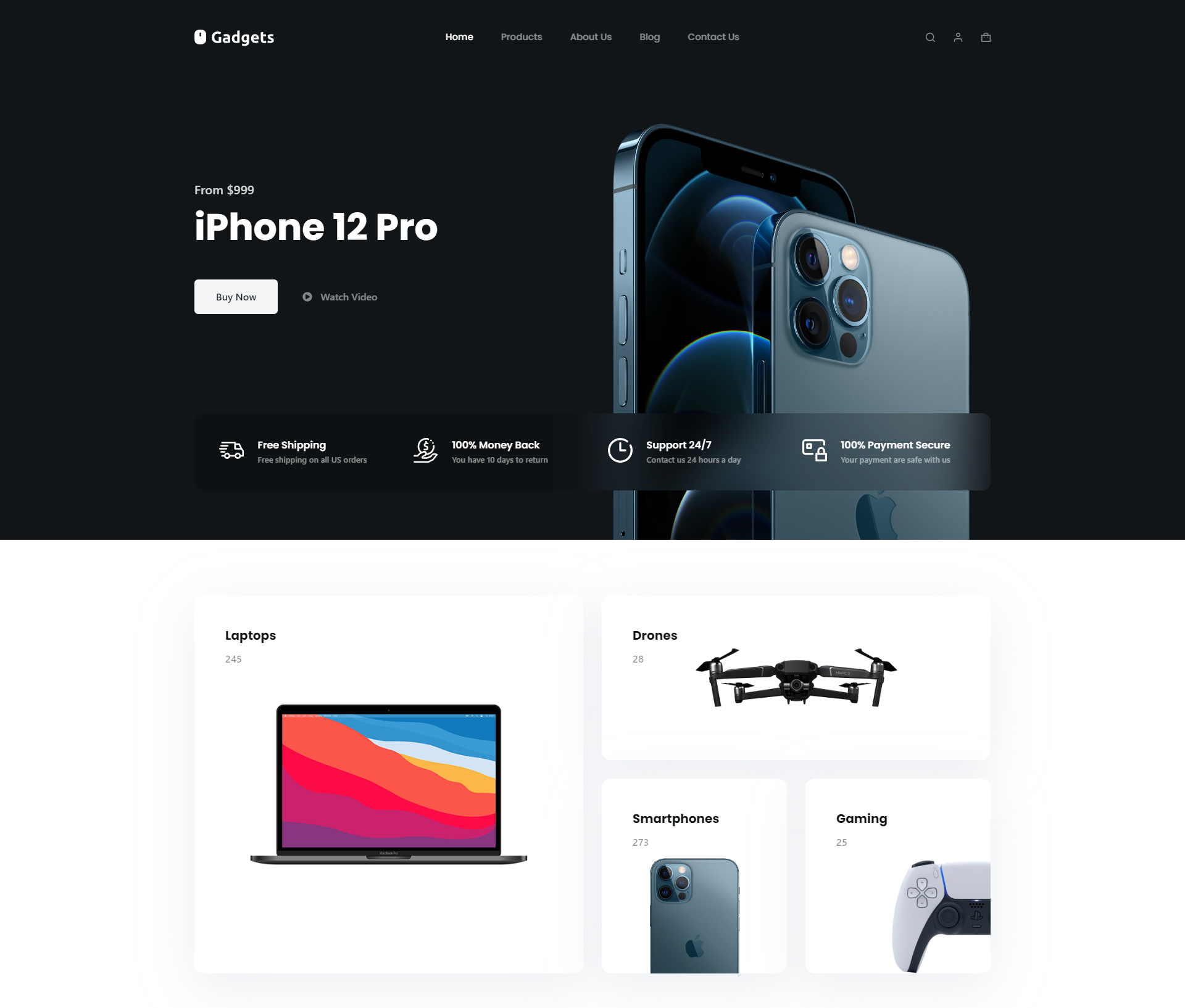
Hero Section: The hero section is visually captivating, featuring a full-width background image or video of the latest tech gadgets. The bold headline, subheading, and a prominent call-to-action (CTA) button, such as “Shop Now” or “Learn More,” draw visitors in and encourage them to explore further. This section sets the tone for the entire website with its dynamic visuals and engaging content.
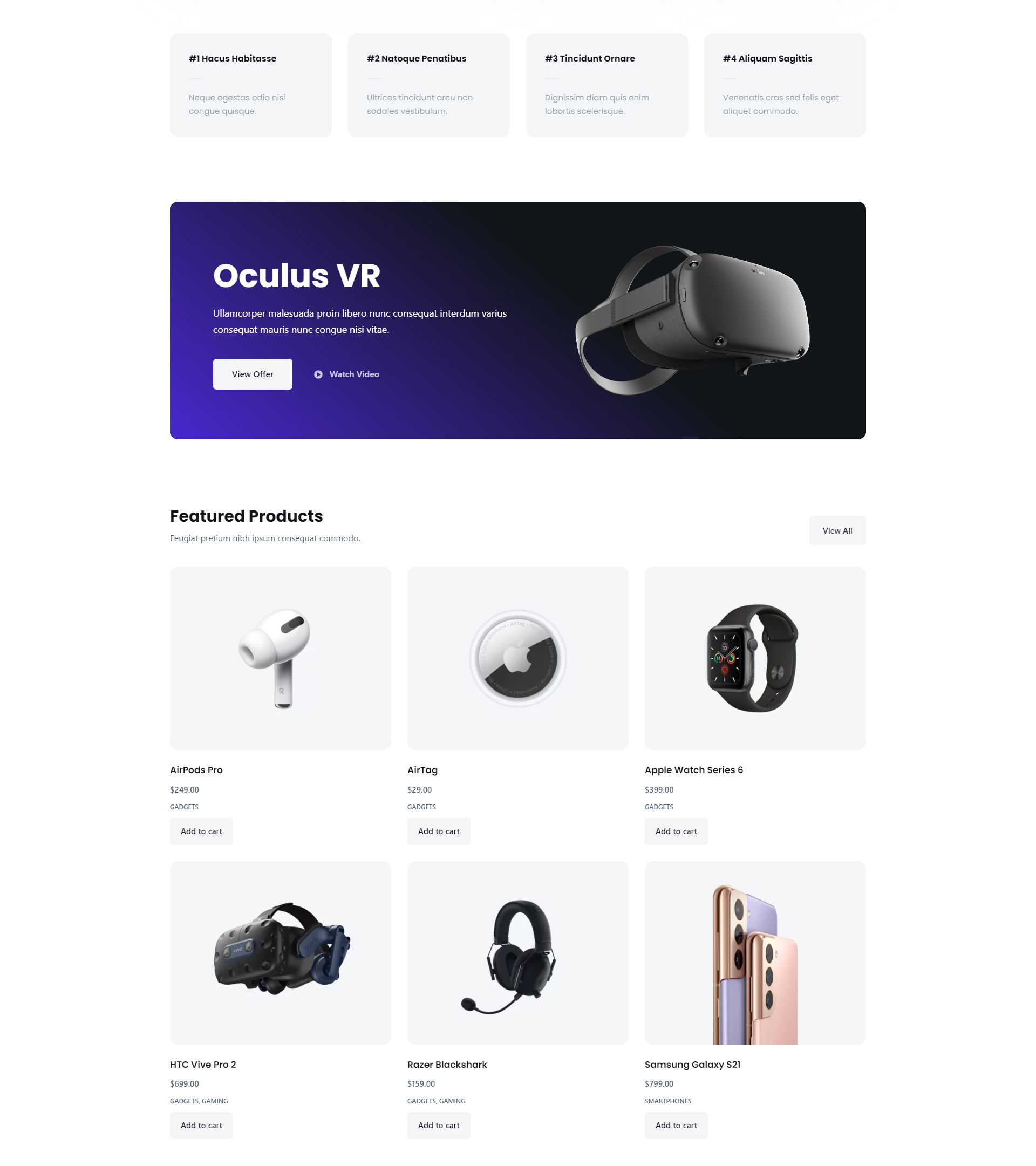
Featured Products: The featured products section highlights top-selling or new gadgets. Each product is presented with a high-quality image, title, brief description, and price, along with a CTA button like “Buy Now” or “View Details.” The grid layout is clean and organized, making it easy for visitors to browse and find products of interest.

New Arrivals: Showcasing the latest additions to the product lineup is essential for a tech-focused website. The new arrivals section features recently launched gadgets with high-resolution images, brief descriptions, and pricing information. This section keeps the content fresh and attracts repeat visitors who are looking for the latest tech trends.
Best Sellers: Highlighting the most popular products can drive sales by leveraging social proof. The best sellers section features top-rated gadgets with user reviews, ratings, and a “Buy Now” button. This section helps visitors make informed purchasing decisions by showcasing products that are well-received by other customers.
Deals and Discounts: This section is designed to attract budget-conscious shoppers by showcasing current promotions, discounts, and special offers. It typically features a mix of product images, discount percentages, and CTA buttons like “Shop Deals.” Highlighting limited-time offers creates a sense of urgency and encourages quick purchases.

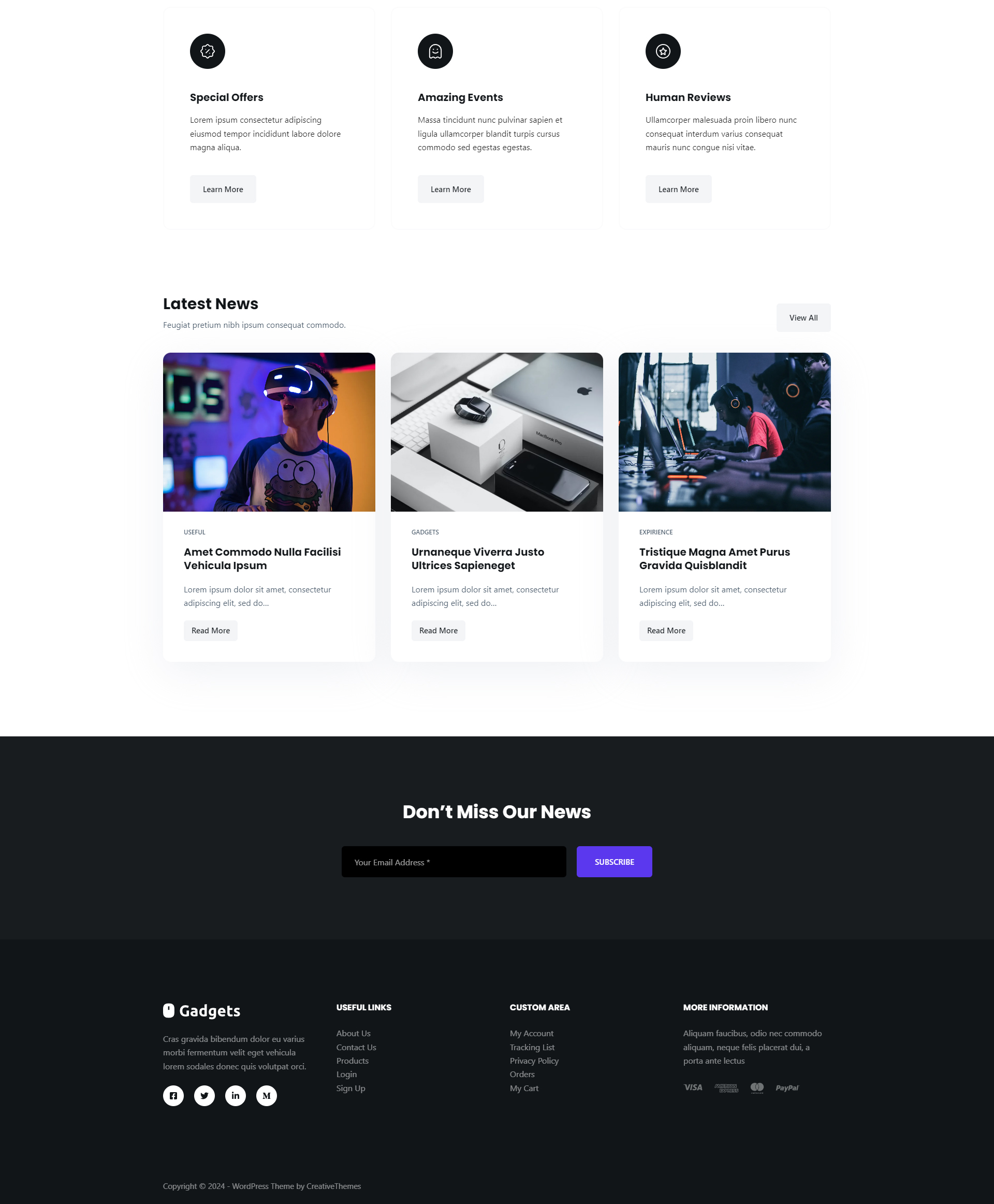
Blog/News: A blog or news section is perfect for sharing tech news, product reviews, and buying guides. Featuring articles with images, titles, and excerpts, this section keeps the content engaging and informative. Regular updates can improve the site’s SEO and establish the company as an authority in the tech industry.
Newsletter Signup: Encouraging visitors to subscribe to a newsletter helps in building a loyal customer base. This section typically includes a brief description of the benefits of subscribing, such as exclusive offers and updates, and a simple signup form. This is an effective way to keep customers informed and engaged with the brand.
Contact: Making it easy for potential customers to get in touch is crucial. The contact section includes the company’s address, phone number, email, and an embedded Google Map for easy navigation. A contact form allows visitors to send inquiries directly from the website, facilitating quick and convenient communication.
Footer: The footer provides quick links to important pages, social media icons, and contact information. It serves as a comprehensive final touchpoint for visitors, ensuring they have all the necessary details before leaving the site. The footer also often includes links to terms of service, privacy policy, and other relevant information.
The “Gadgets” website template from Starter Sites is a well-crafted layout that caters to the needs of technology retailers. Its visually appealing sections, user-friendly interface, and essential features make it an excellent choice for businesses looking to create a compelling online presence in the tech market.
