Tasty Recipes Professional Website

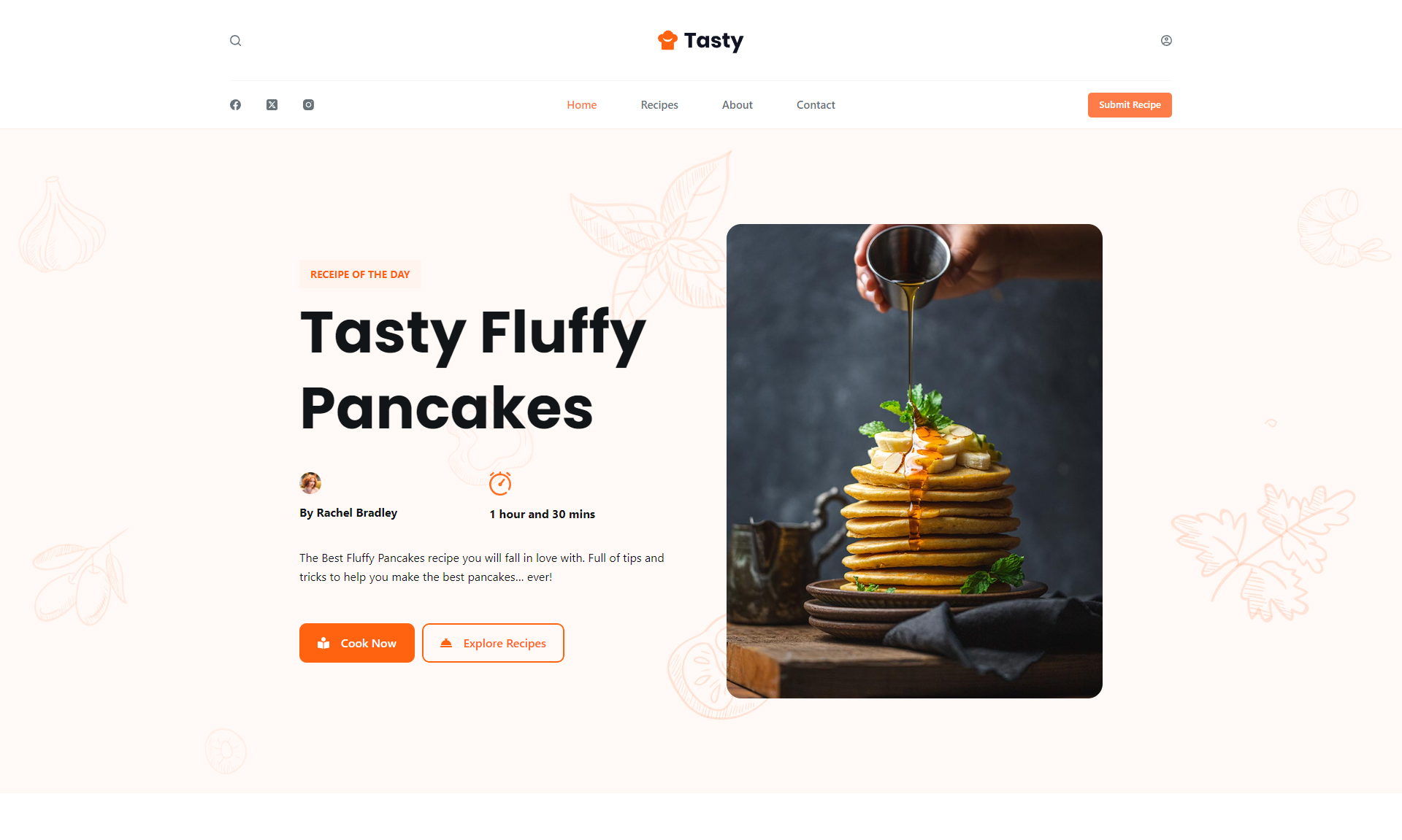
Hero Section: The hero section is visually appealing, featuring a full-width background image or video that showcases a delectable dish or a food preparation scene. The bold headline, subheading, and a prominent call-to-action (CTA) button, such as “Discover Recipes” or “Read More,” draw visitors in and encourage them to explore further. This section sets the stage with its appetizing visuals and engaging content.

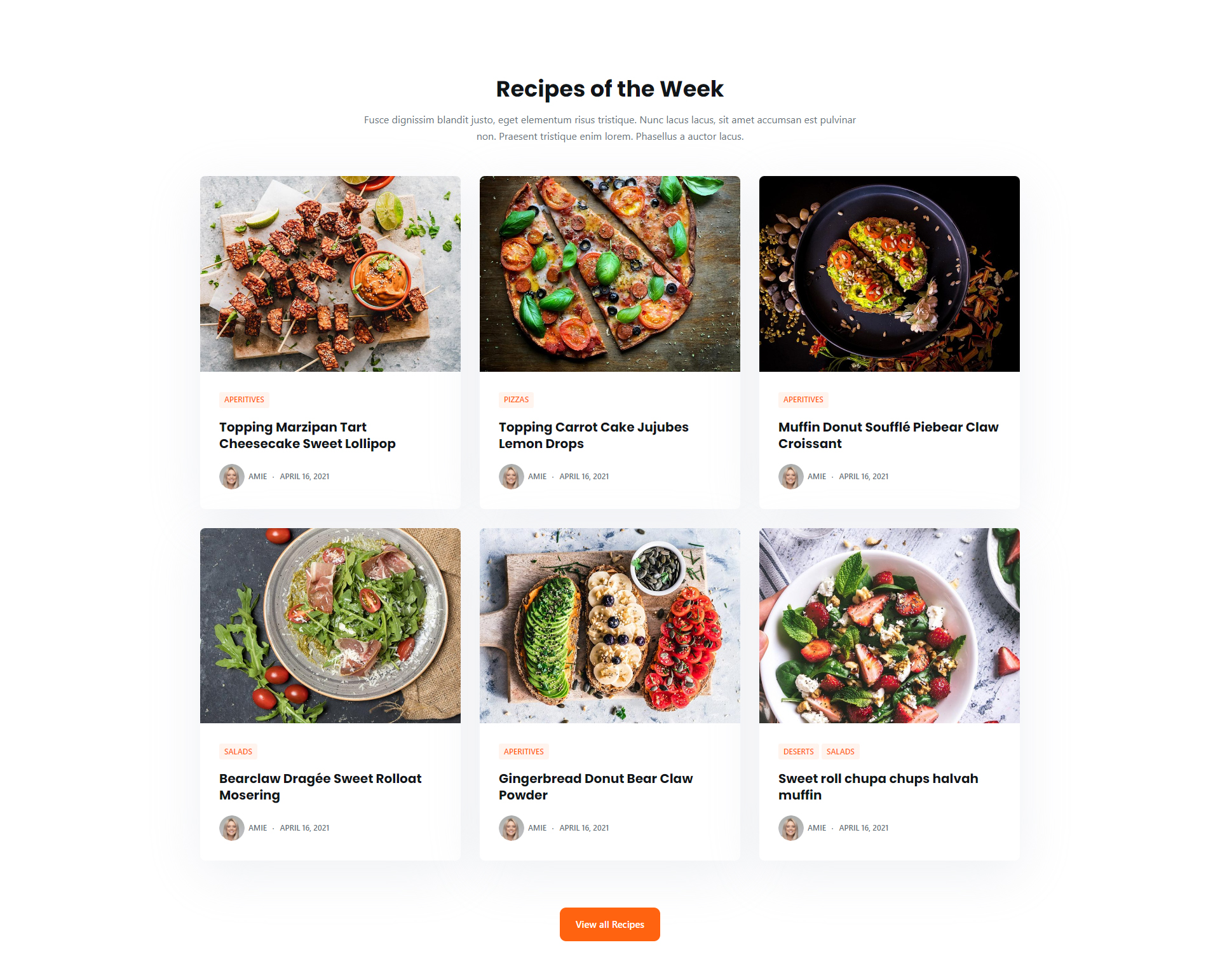
Featured Recipes: The featured recipes section highlights popular or new recipes. Each recipe is presented with a high-quality image, title, brief description, and a CTA button like “View Recipe” or “Read More.” The grid layout is clean and organized, making it easy for visitors to browse and find recipes of interest.
Categories: This section organizes recipes into different categories, such as appetizers, main courses, desserts, and beverages. Each category is displayed with an icon or image, a title, and a short description. This helps users quickly navigate to the types of recipes they are most interested in, enhancing their overall browsing experience.

Download Our App Feature: Keeping the content fresh and updated is crucial for a food blog. The latest posts section features recently published recipes or articles with high-resolution images, brief descriptions, and publishing dates. This section encourages repeat visitors to check out new content and stay engaged with the website.
Latest Posts: Keeping the content fresh and updated is crucial for a food blog. The latest posts section features recently published recipes or articles with high-resolution images, brief descriptions, and publishing dates. This section encourages repeat visitors to check out new content and stay engaged with the website.

Social Media Feed: An Instagram feed section is perfect for showcasing the latest social media posts, creating a visually dynamic element on the website. It typically features a grid of recent photos with links to the Instagram account, encouraging visitors to follow and engage on social media.
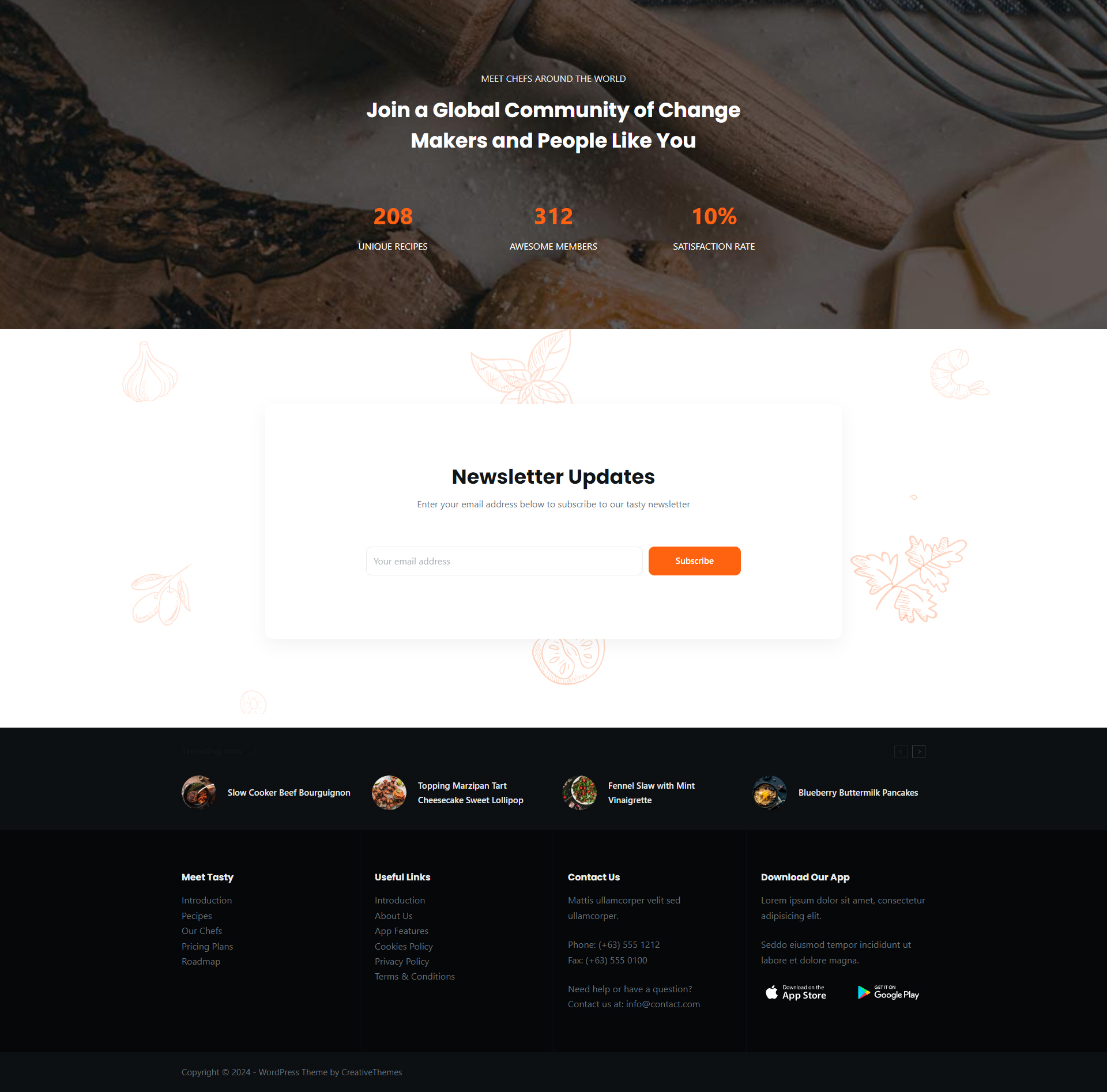
Newsletter Signup: Encouraging visitors to subscribe to a newsletter helps build a loyal audience. This section typically includes a brief description of the benefits of subscribing, such as exclusive recipes, updates, and tips, along with a simple signup form. This is an effective way to keep readers informed and engaged with the brand.
Contact: Making it easy for potential readers or customers to get in touch is crucial. The contact section includes the website’s address, phone number, email, and an embedded Google Map for easy navigation. A contact form allows visitors to send inquiries directly from the website, facilitating quick and convenient communication.
Footer: The footer provides quick links to important pages, social media icons, and contact information. It serves as a comprehensive final touchpoint for visitors, ensuring they have all the necessary details before leaving the site. The footer also often includes links to terms of service, privacy policy, and other relevant information.
The “Tasty” website template from Starter Sites is a well-crafted layout that caters to the needs of food blogs and culinary businesses. Its visually appealing sections, user-friendly interface, and essential features make it an excellent choice for anyone looking to create a compelling online presence in the food industry.
