Fashion Professional Website

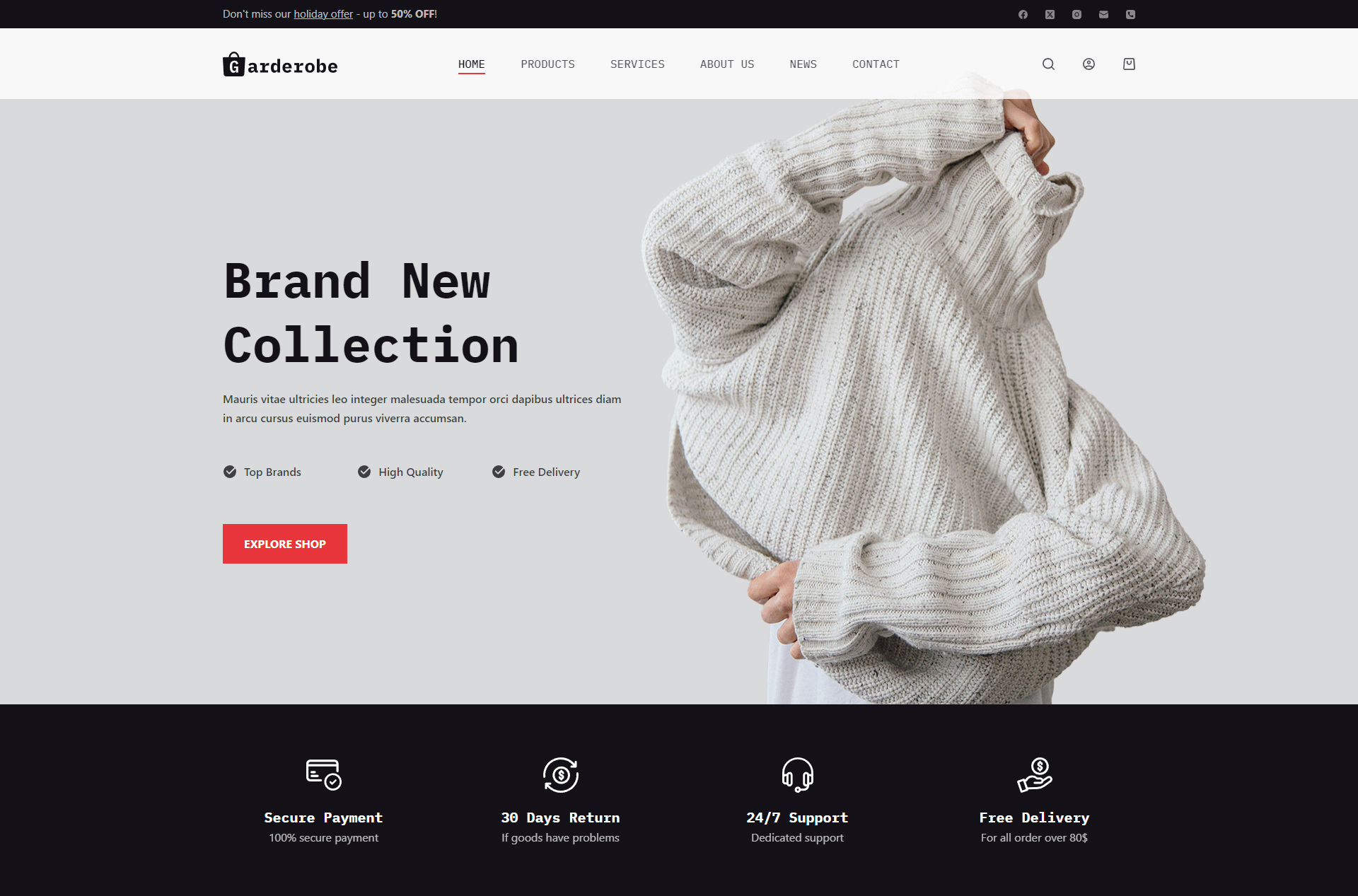
Logo: Brand logo prominently displayed.
Navigation Menu: Links to Home, Shop, About, Blog, and Contact.
Search Bar: For easy product search.
User Account and Cart Icons: Access to user profile and shopping cart.
Background Image/Slider: High-quality visuals of featured products or collections.
Headline: Catchy phrase highlighting the latest collection or sale.
CTA Button: Directs users to shop or explore the collection.

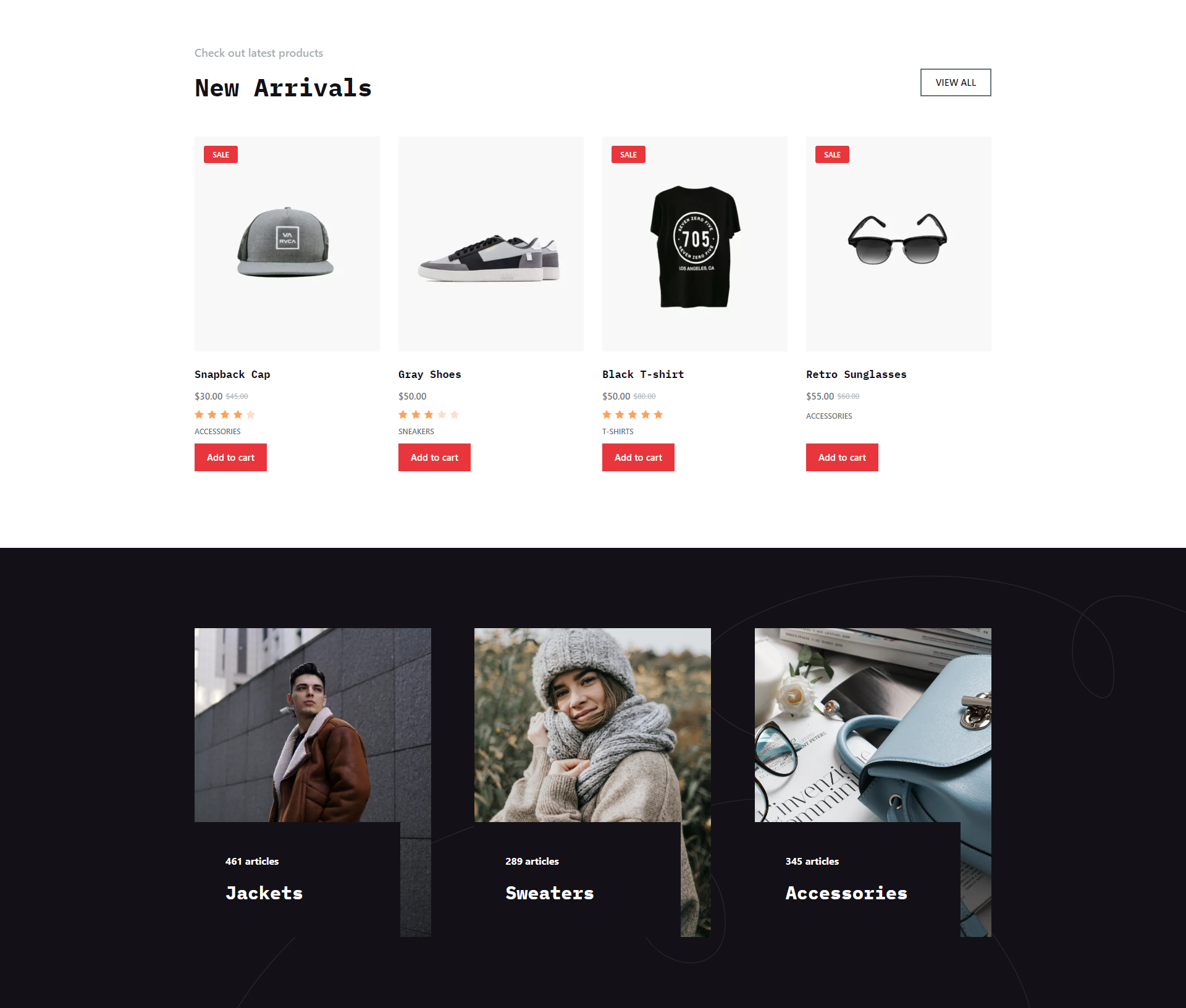
Product Thumbnails: Images of selected featured products.
Product Names and Prices: Basic details of each product.
Quick View/Buy Now Options: For immediate action.
Category Thumbnails: Images representing different product categories (e.g., Men, Women, Accessories).
Links to Category Pages: Direct navigation to respective sections.

Showcase of Latest Products: Thumbnails and details of new additions to the store.
CTA Button: Encourages users to shop the new collection.
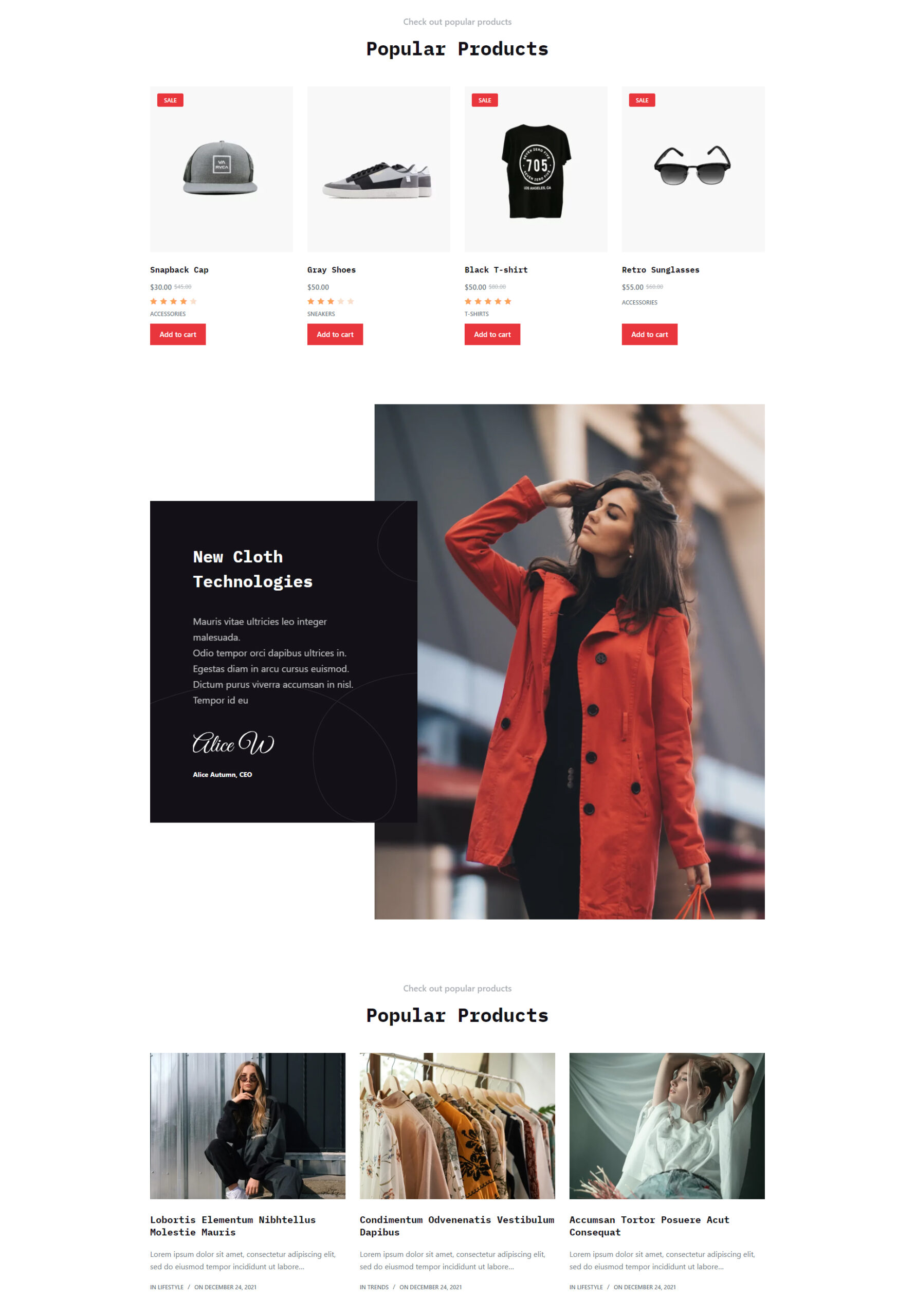
Popular Products: Highlighting top-selling items.
Product Thumbnails: With names and prices.
Quotes from Satisfied Customers: Feedback and ratings.
Customer Photos/Names: Adding authenticity to the testimonials.

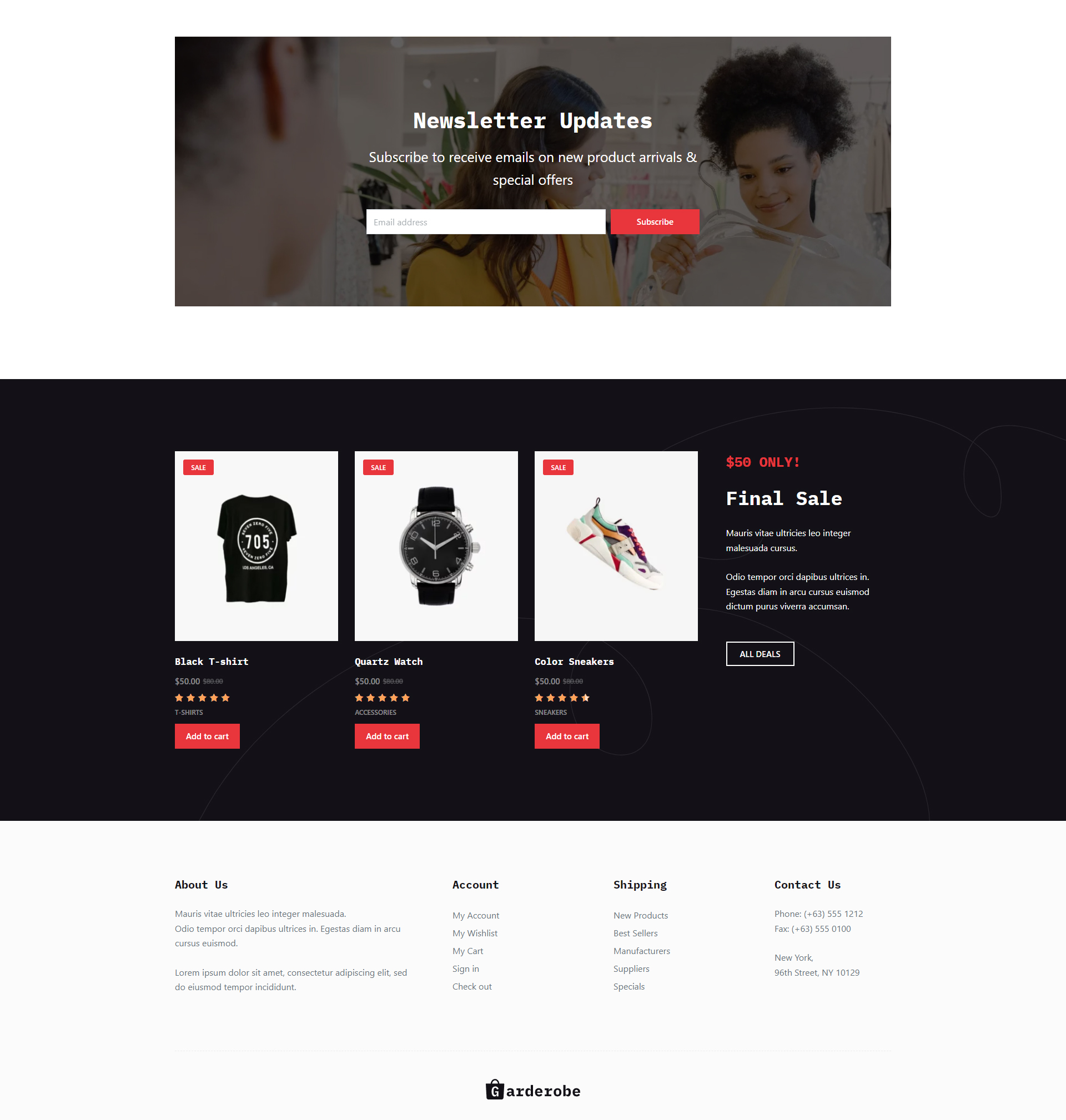
Email Capture Form: Field to subscribe to newsletters.
Subscription Incentives: Reasons to join, like exclusive offers or updates.
Quick Links: Additional navigation options to important pages.
Contact Information: Address, phone number, and email.
Social Media Icons: Links to social media profiles.
Legal Information: Links to privacy policy, terms of service, etc.
These sections aim to provide a seamless user experience, from browsing products to learning about the brand and staying updated with the latest news and promotions. If you have specific elements or questions about the Garderobe template, let me know!
